
「ノーコードツール Studio(スタジオ)」を使用したサイト構築を取り入れている制作会社さんも増えてきた今日このごろ。今回はこの「Studio(スタジオ)」を実際に使って、体験してみた時のレポートです。
ノーコードツール「Studio(スタジオ)」とは?
今回利用する「Studio(スタジオ)」は、「Studio株式会社」がリリースしている国産のノーコードツールです。
一番の特徴は、Webサイト制作で行う「コーディング作業」を行わずに、エディタの操作だけでサイト構築ができる部分にあり、サイト制作者だけでなくWeb制作を行ったことが無い方までを対象とした「ノーコードツール」です。
Studioは、コードを書かずにWebサイトの構築・公開・運用が完結するノーコードWeb制作プラットフォームです。
7,600+のフォントとデザインエディタによる豊かな表現力。CMS、フォーム、分析機能も提供。思い通りのサイト運用で、あなたの創造性を解放します。
サイト模写でStudioを体験してみる
2024年12月の時点でStudioを導入した実績は、残念ながら当社にはありません…。(なんだかんだWordPressのご指定が根強いですね。)
こういった背景から、気になりつつも中々触れる機会が無いままでしたが、当サイトのTOPページを「Studioの標準機能のみ」でサイト模写を行い、「どこまで再現できるのか?」を試して、ノーコードツールによる制作体験をしてみようと思います。
当サイトの構築内容
模写をするにあたって、基となるサイトの構築内容を簡単に紹介します。
- 模写するサイトは「有限会社アムス」のTOPページ
- WordPressを使って構築している
- レスポンシブレイアウトを採用している
- 「お知らせ」「コラム」「制作実績」は投稿機能を使って管理している
- TOPページのファーストビュー部分のみ、スクロールに応じたアニメーションを採用している
ざっとこういった構築内容になります。一部アニメーションさせてる要素はありますが、特に複雑な仕掛けは施していません。
制作者(自分)の情報
- 普段から「デザイン〜コーディング」は行っているので知識も実績もある
- 静的サイト(HTML / CSS / JavaScript)や、WordPressサイトの構築経験もある
- デザインツール(Adobe、Figma他)も普段から利用している
- Studioのアカウントは以前に取得していたが、使ったことは無かった
サイト制作者としての基本スキルは有していますが、ノーコードツールを使用した経験は「ゼロ」です。加えて、Studioの操作方法などの事前知識もありません。あるのはただ「使ってみたい」という好奇心だけです。
「Freeプラン」で且つ、空白状態から構築を試みる
今回はお試しなので「Freeプラン」でサイト構築を行い、テンプレートは「空白」を選択し真っ白な状態から模写をスタートします。
「Figma to Studio」という非常に便利なFigmaプラグインもあるそうですが、今回はそれを使わずStudioの機能だけでサイト構築を行います。
また、今回は「1ページだけの再現」なので、「お知らせ」「コラム」「制作実績」の投稿内容を表示させる部分は、「見た目の再現まで」としてStudioのCMS機能は使いません。

思っていた以上に手強かったStudioを使ったサイト構築
結論はタイトルでも書いてますが「手強かった」です…。
サイト制作の知識があるからと言っても、Studioに対しての知識が無いので操作方法につまずく事が多く、思うようには進まず、思いの外苦労しました。ここからは「操作にハマったポイント」を中心に語っていきます。
レイアウトを作る方法がわからない…
最初の壁と言うのが「レイアウトを作る方法」でした。
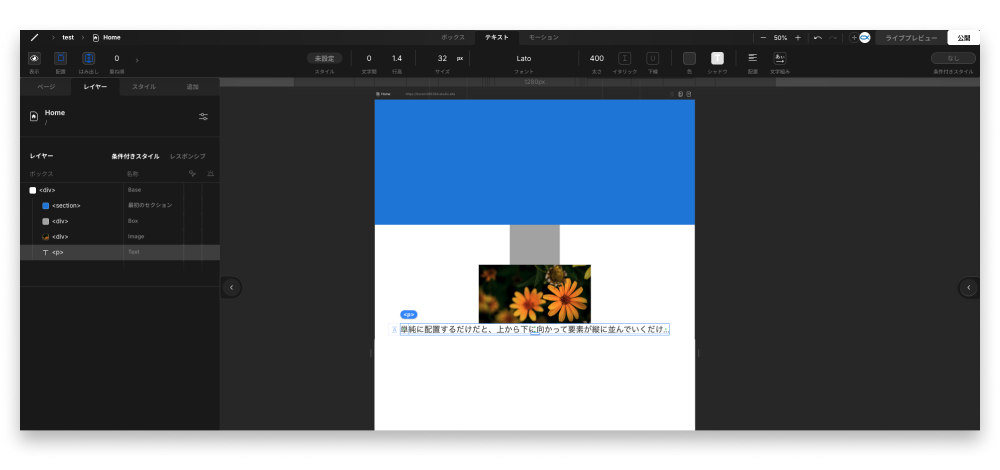
使い始める前はFigmaのような操作感で、自分の置きたいところに自由に配置が出来るようなものを勝手に想像していましたが、いざやってみると、選んだ要素(画像やテキストなど)が単純に上から下に向かって縦に並んでいくだけ…。

普段コーディングで組んでいるレイアウトをどうやって作っていくのか、その方法がわからず、作業開始直後の段階でいきなりハマってしまいます。
レイアウトは「親子ボックス」で作る
その後、結構な回数のトライ&エラーを繰り返し時間を費やした末に、レイアウト方法を理解するに至ります。
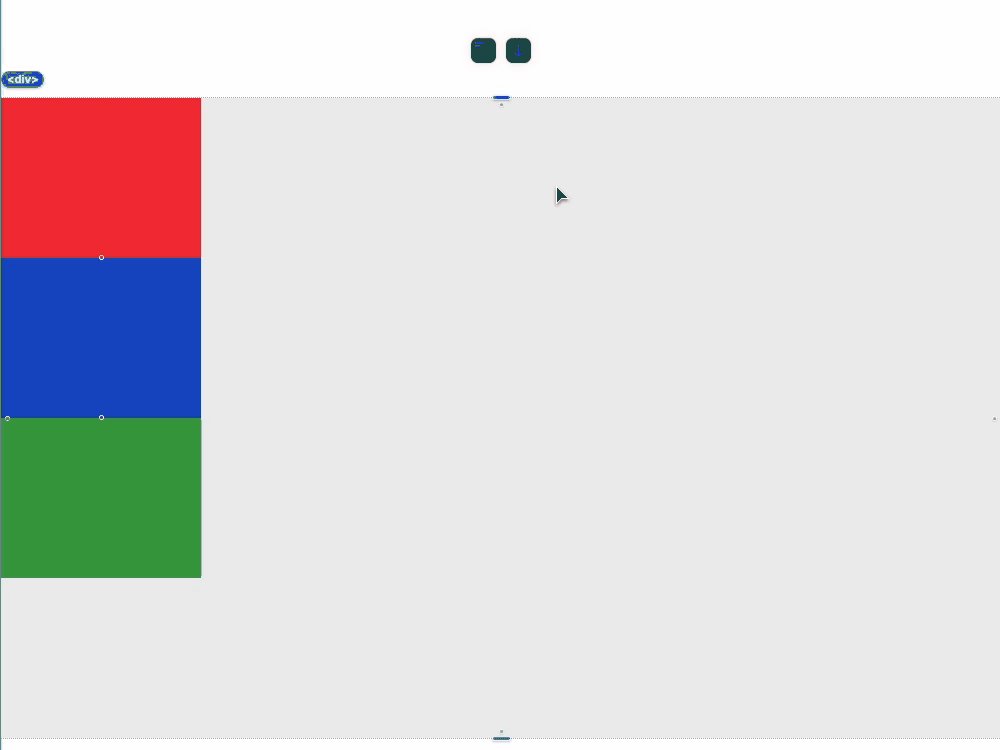
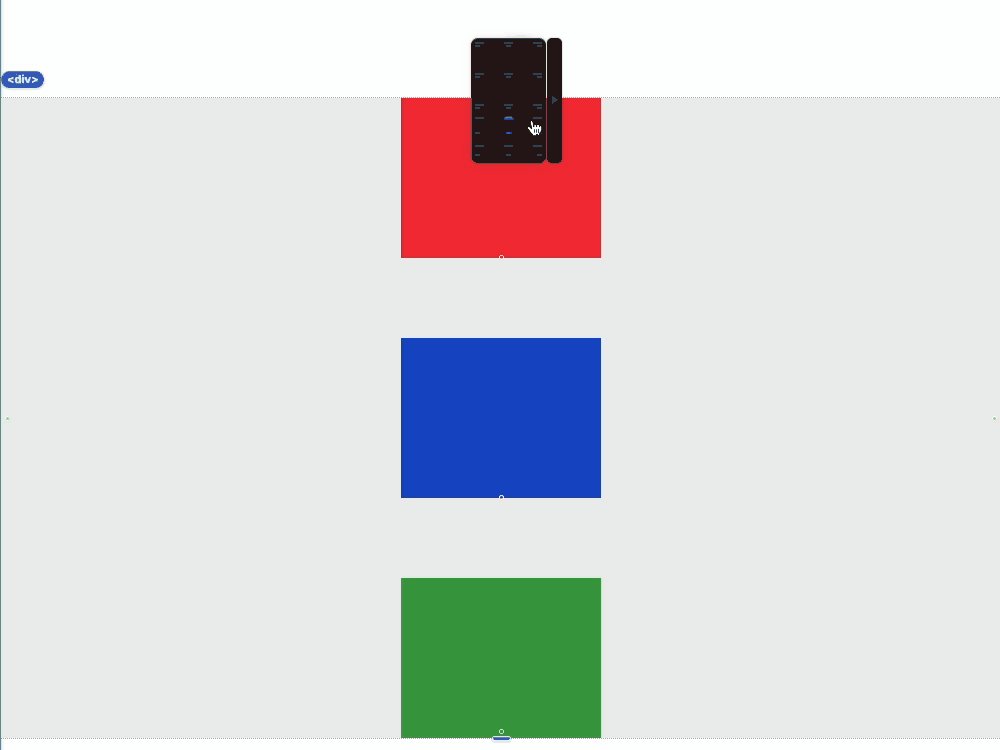
Studioには「ボックス」という様々な役割を持った要素があるのですが、この要素の「入れ子(親子)関係」によって、要素の配置を行うことができます。

参考:親子ボックス | Studio Help
参考:ボックスの並び方 | Studio Help
Studioではソースコードを書く必要が無いので考えが及ばなかったですが、この方法よくよく考えると、CSSの「Flexbox(フレックスボックス)」やFigmaの「オートレイアウト」による配置方法そのものなんですよね。なんでこれに気づかなかったのか…。
これを理解出来てからは、レイアウト方法にとまどうことも無くなり、比較的スムーズに作業が進められるようになりました。
写真の「縦横比」ってどうやって維持するの?
次の壁は「写真の取り扱い」です。
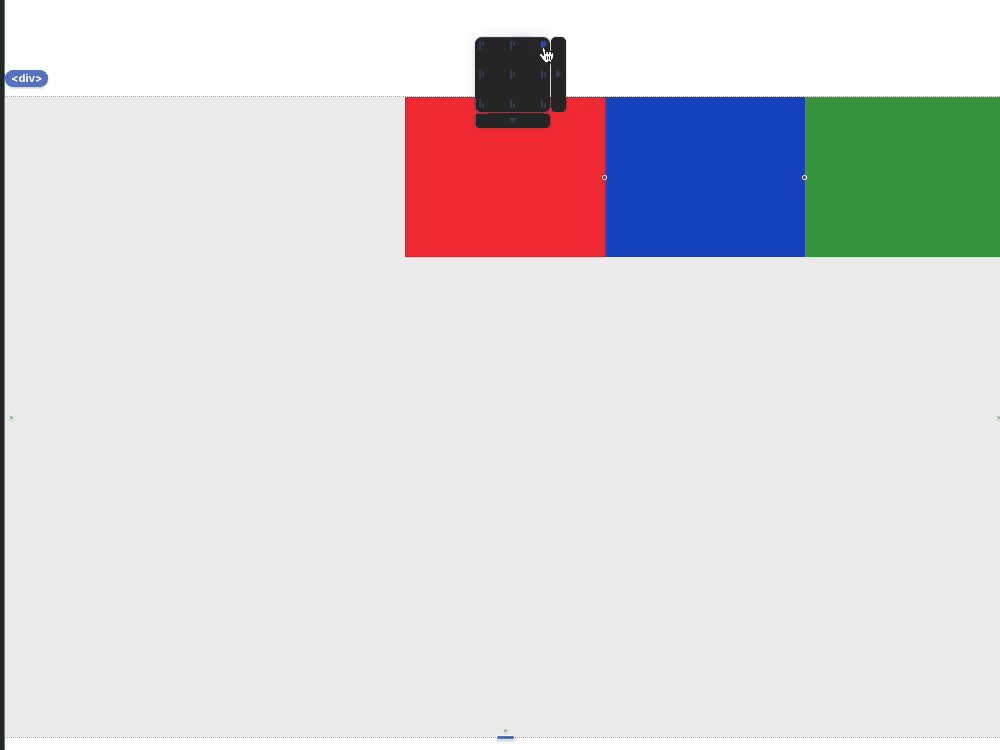
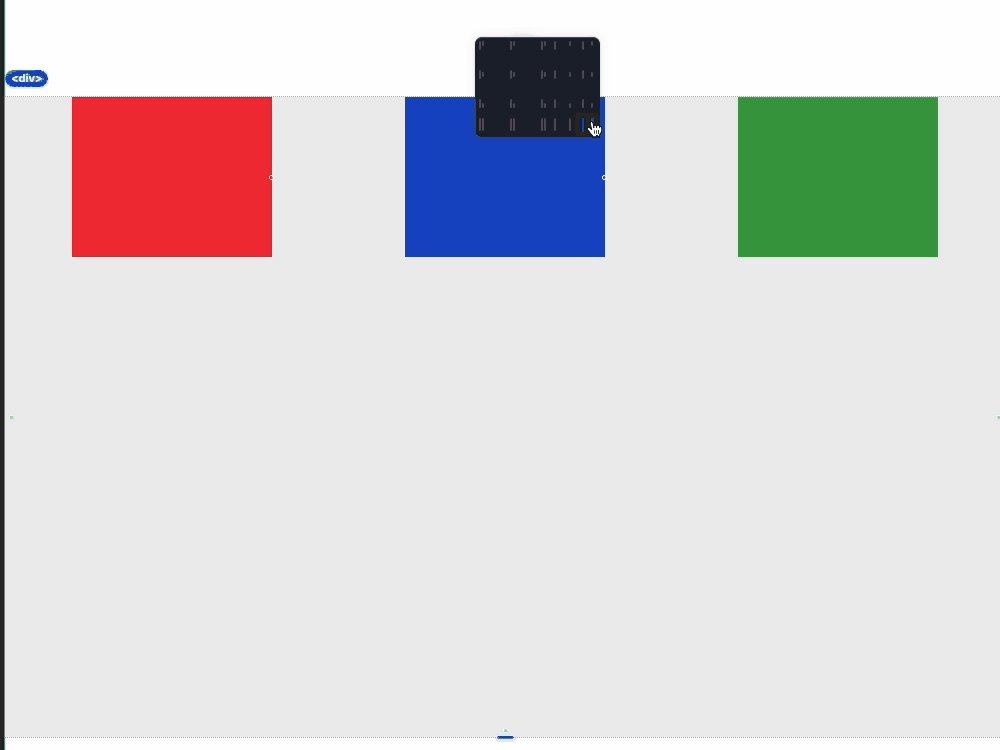
模写サイトの「サービス」のリンク部分を構築している際、レスポンシブさせると意図したサイズが維持出来なくて、どうやればうまく対応出来るのか悩みました。
該当部分では「PC / SP時が正方形」で「タブレット時が長方形」の形になるように「object-fit」でトリミング位置を、「aspect-ratio」で縦横比を指定して画像のサイズ制御を行っているのですが、残念ながらStudioではこれらの設定が出来ないのです。

2つのモードを切り替えて画像を扱う
その後調べてわかったのですが、Studioで写真を配置する際に利用する「画像ボックス」には「2つのモード」があり、用途に応じてこれらを切り替えて使う必要がありました。
【 画像ボックスの2つのモード 】
- Boxモード:画像をBoxの「背景画像」として扱う。画像の縦横比を維持できない。
- imgモード:画像を「独立した要素」として扱う。画像の縦横比が維持出来る。
参考:Boxモード・Imgモード | Studio Help
自分の設定内容を見返すと、該当箇所の画像ボックスを「Boxモード」で利用していた事で、背景画像扱いとなっていたため、要素の高さを絶対値(px)で指定する必要があり、レスポンシブさせた時に高さが固定されていた事が原因でした。
ただ、使っている画像が元々下層ページのサムネイルとして利用してる画像で、形が「長方形」なので、TOPページで利用するにはそもそも縦横比が違います。そのまま使うと高さが足りなくなるので、この部分は見た目の維持を優先して、仕方なく(今回に限り)PC / SP時用の正方形の画像をデザインデータから改めて書き出し「imgモードで利用する」ことで対応することにしました。
デバイスごとの写真の「切り替え」でまた悩む
縦横比については一応解決しましたが、タブレット時の画像をどうするのか?でまた悩むことになります。通常のコーディングでは、「<picture>タグ」を使って画面幅ごとに切替を行ったりしますが、ここはStudio。その手は使えません。
表示設定の切り替えで対応する
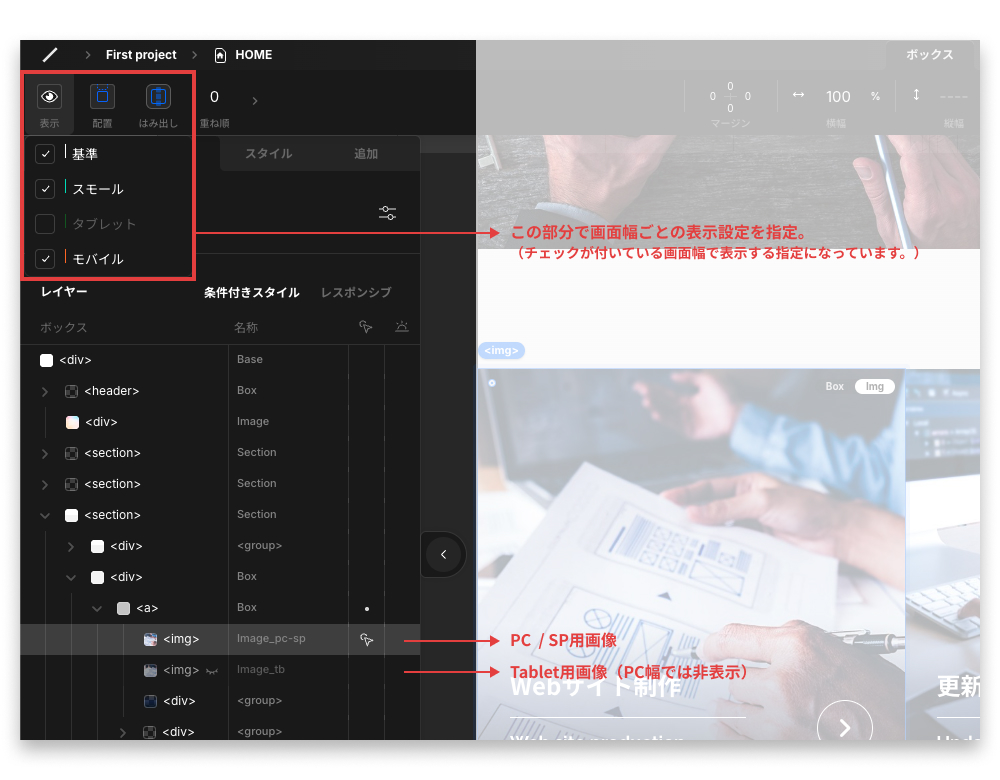
Studioでは画面幅ごとの画像指定は出来ませんが、画面幅ごとの「表示 / 非表示の設定」はできます。

方法は「PC(SP)用画像」と「タブレット用画像」を用意し、それぞれの画像ボックスを該当部分に配置して、デバイスに応じた表示切り替えを行うだけです。(とても簡単でした。)
参考:ボックスの表示設定 | Studio Help
参考:モバイル時のみ画像を変えることはできますか? | Studio Help
Studioの「レスポンシブ設定」を理解しきれてなかった
今回の作業で一番しんどかった部分かも知れません…。これからStudioを使われる方は一番最初に把握しておいたほうが良いと個人的に思います。
模写作業は、過去に制作したデザインデータを参照して作業を行っていたので、元となるデザイン案の「アートボードサイズ」に合わせて、Studioの「スクリーン幅(ブレイクポイント)」を設定して作業をしていました。
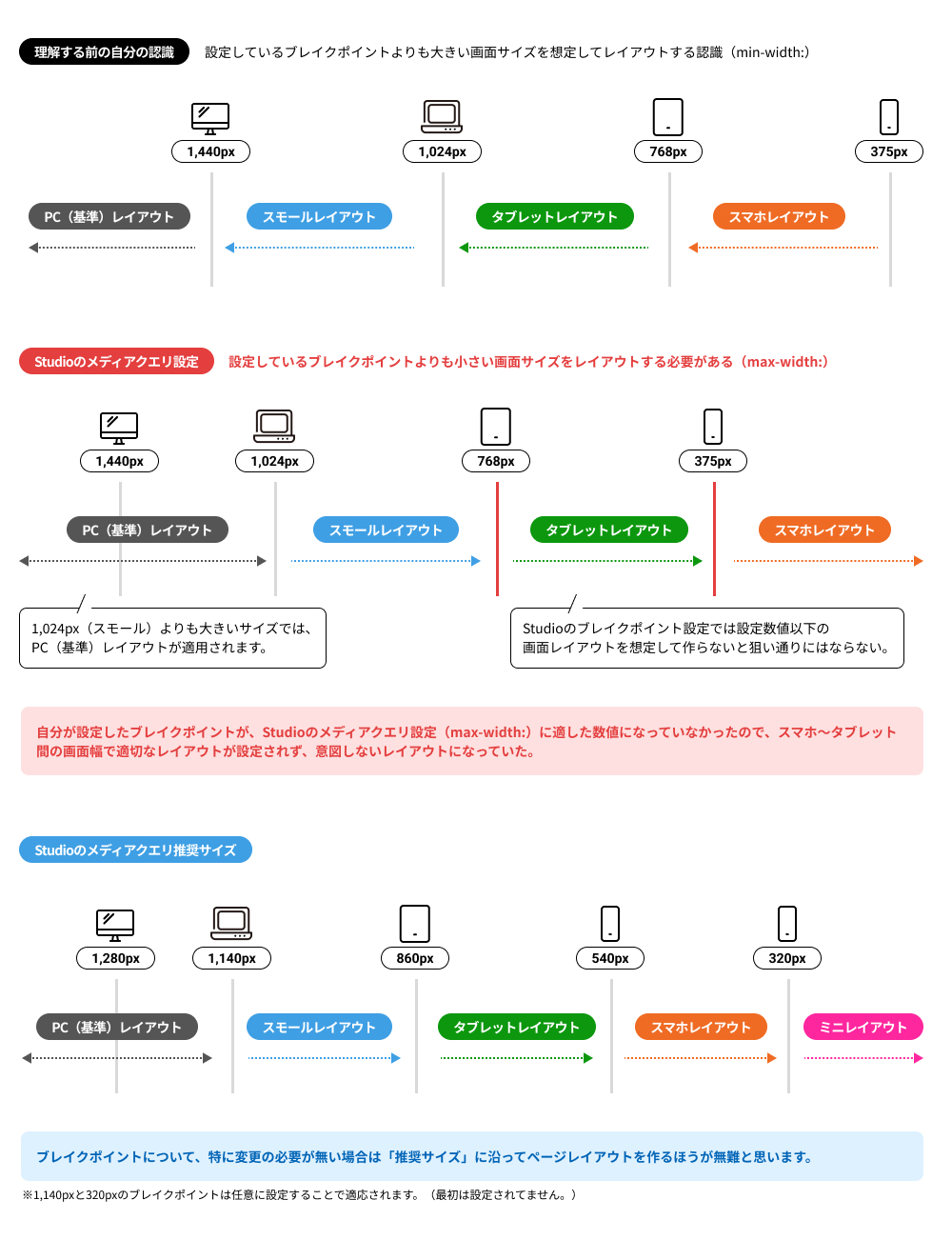
【 当初のブレイクポイント設定 】
- PC(基準)|横幅:1,440px
- スモール|横幅:1,024px
- タブレット|横幅:768px
- スマホ|横幅:375px
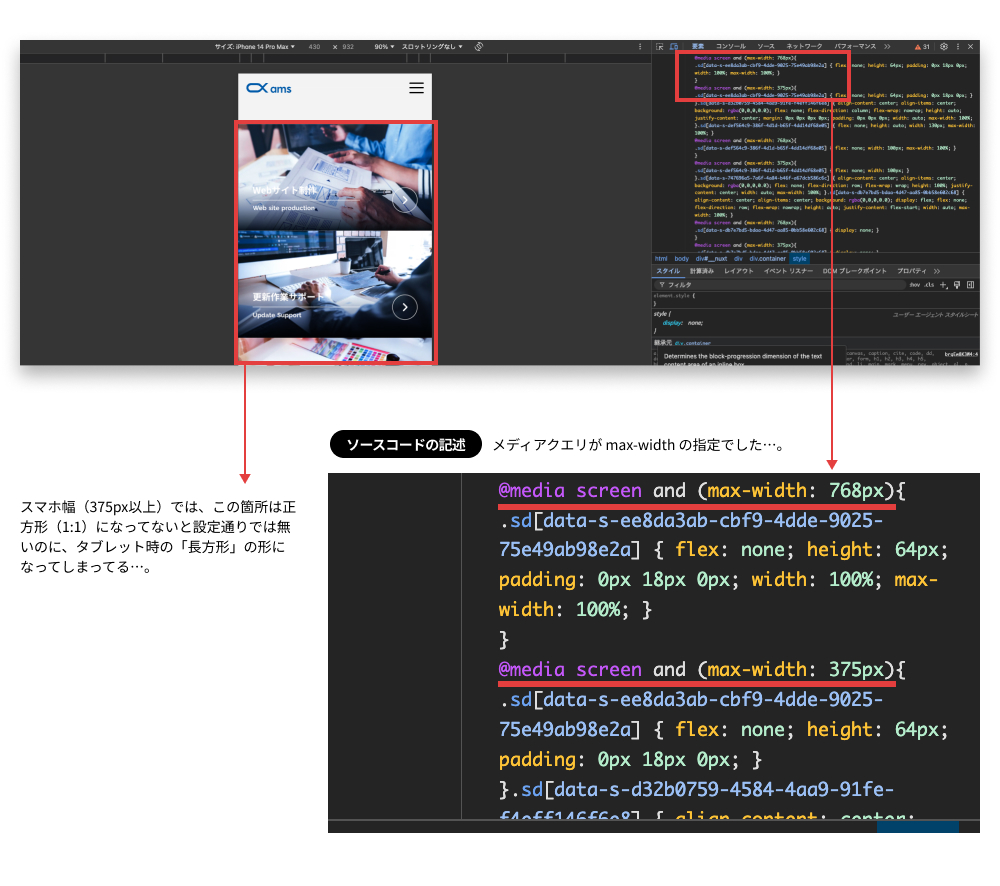
作業もほぼ終わりの頃ブラウザ確認をした際に、スマホ幅(375px)からタブレット幅(768px)の間でスマホレイアウトが何故か適用されずタブレット幅のレイアウトになり、レイアウトが意図したものになりません。(大きめサイズのスマホでは、スマホのレイアウトが維持出来ない…。)
その後、ブレイクポイントの数値を変えながらあれこれ試しますが、設定を変えれば変えただけハマってしまいました。
Studioのブレイクポイント設定を知る
困り果ててサイトプレビュー画面をデベロッパーツールで確認した時に謎が解けました。設定されていた「メディアクエリ」の記述が「max-width:」の指定だったのです。

つまり、Studioで設定したブレイクポイントは「設定数値以下のサイズ」のレイアウトを作る必要があったのに、「設定数値以上のサイズ」のレイアウトを作るのだと思い込んで作業していたために、レイアウトの切り替えが意図した通りにならなかったのです。
普段はメディアクエリを「min-width:(◯◯px以上のサイズでの設定)」で記述しているので、てっきりStudioでもそうなっていると思い込んでいたのが原因でした。

コツはデフォルトの仕様に合わせておく
更にStudioでのレスポンシブ設定について調べると、以下サイトに詳細な設定方法や気をつけるポイントなどが書かれていました。
ブレイクポイントは、各ポイントごとの幅の制限の中で編集可能ですが、特に理由がない場合は、デフォルトのブレイクポイントを利用するのがおすすめです。
修正しながらこの言葉がとても響きました。できればつまづく前に知りたかった…。
その後記事にならってブレイクポイントをStudioの既定値に戻し、各サイズのレイアウト設定を直すと無事に意図したレイアウトでレスポンシブしてくれました。(スモールだけ「1,024px」のままにしてます。)
【 手直し後のブレイクポイント設定 】
- PC(基準)|横幅:1,280px
- スモール|横幅:1,024px
- タブレット|横幅:840px
- スマホ|横幅:540px
紆余曲折の模写サイトの仕上がりはこうなった
最終的に仕上がった模写サイトが以下です。一応公開状態としていますので見ていただくことができます。(既存サイトと混在するとややこしいので、一定の期間で非公開にする予定です。)
※2025年5月16日改変:模写サイトは非公開といたしました。

模写サイトURL:https://ivory054712.studio.site
再現できなかった箇所
Studioの「Freeプラン」では、「カスタムコード」と呼ばれる「headタグやbodyタグ末尾」にコードを書くことが制限されています。
そのため、ファーストビューで採用していた「スクロールに応じたアニメーション」については、同じ動きを再現することが難しかったので、やれる範囲での対応で実装しました。(それっぽい感じでアニメーションしてますが、ちょっと違うんですよね。)
完成までにかかった時間
仕事の合間を縫って作業をしていたとは言え、スタートから「約2ヶ月くらい」の間ちょこちょこと作業をしてました。(「作業時間」だけを考えると通算で「15〜20時間」くらいだったろうか?)
今回はツールに対しての知識が全く無い状態からのスタートだったので、一つ一つの操作や設定を「失敗する→調べる→試す→実装する」と繰り返していたので、Studio内での作業時間よりも「学習のための時間」が大半を占めていたと感じてます。
個人的な感想
実際にツールに触れるって大事ですね。一部制限はあれども十分にStudioを体験出来たのは良い機会になりました。
「コーディング」と言うとエディタを開いてHTML / CSSを書いてWebサイトを構築していくことが「常」というイメージがあったので、Studioに対しては少々「懐疑的」な見方をしていました。
ですが、実際に使ってみてここまでしっかりと構築が出来てる事実にホントに驚いています。これだけの仕上がりでサイト構築が出来てしまうのなら、そりゃ多くの制作会社も使うよなって納得しています。
一方で…
Studioに対してのメリットや可能性を感じつつも、調べて行くうちにわかったことも少しありますので、今回の体験と私見を踏まえながら、そのあたりを次回まとめていければと思います。