
前回の記事でStudioを使ったサイト制作(模写)についてのレポートを書きましたが、今回はその際に「使ってみてわかったこと」と「調べて知ったこと」についての、私見を含んだ記事になります。
【 今回の記事内容について 】
今回掲載する内容は「2025年1月」時点でのStudioの機能についてあれこれ述べています。しかしStudioも現在進行系でアップデートを実施していますので、記載した内容が今後変更や改善がされていく可能性は十分あります。その際は記事内容の訂正を行っていきますのでご了承ください。
使ってみてわかったこと
まずはStudioを「使ってみてわかったこと」です。主にStudioの「操作や設定に関連すること」のの中から、気になった「5つ」について述べていきます。
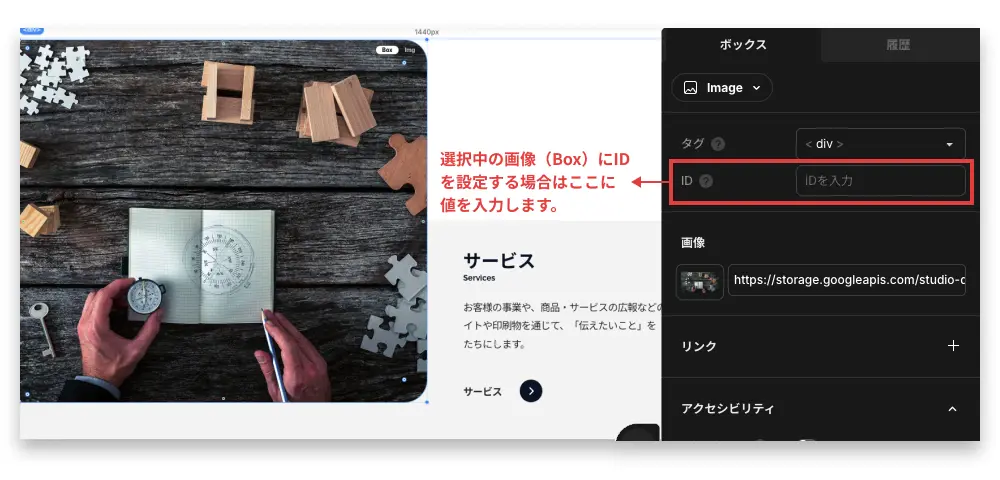
1. 要素に「class」が付与できない
Studioでは要素に対してclass属性の付与が出来ません。(その代わりに「id属性」を付与することができます。)

Studioは基本「ノーコードツール」ですから、class属性の付与は必要無いと言えばそうなのかもしれませんが、カスタムコードを利用する場合などで使いたくなる場面は出てくることもあるので、今後のアップデートで設定項目が追加されるとありがたいと思っています。
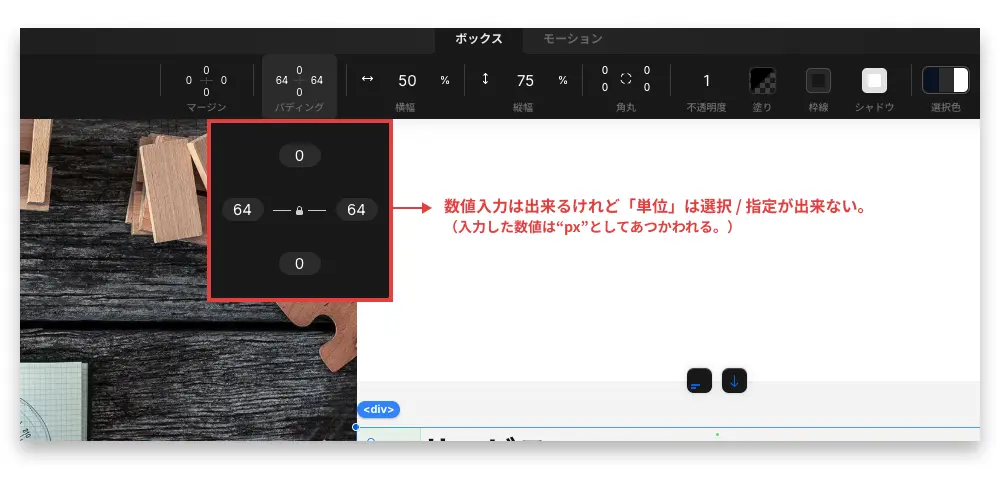
2. マージン・パディングは「絶対値(px)」しか設定できない
各要素の外側、内側の余白を設定する時には、マージンやパディングの値を設定しますが、Studioでは「絶対値(px)」での設定しか出来ません。

この設定も特に気になることでも無いように感じますが、レスポンシブの際、画面サイズに応じて数値を設定し直さないと行けないので結構手間がかかります。(Boxは幅と高さに相対値が使えるのですが…。)
この項目も今後のアップデートで使えるようになって欲しいなと思います。個人的には「calc」や「clamp」などの設定も使えるとありがたいと感じてます。
3. 定番のサイトUIでも簡単に実装できないものがある
サイトでよく見かける以下の定番UIは「自前」で作る必要があります。

「タブUI」は、同一ページ内で「表示する内容を切り替える」場合などに使われますが、このUIはStudio標準で用意されておらず、実装には「ひと手間」かかります。実装方法は様々あるようですので「studio タブ切り替え」などのキーワードで調べるとたくさん出てきます。
「パンくずリスト」は表示中のページの現在地、サイト内の階層構造、ページを移動するためのナビゲーションなど多数の役割がありますが、これも動的に作ることは出来ず各ページごとに自分で設置する必要があります。
参考:パンくずリストは設置できますか? | Studio Help
UIを自作する場合の注意点としては、将来アップデートされてこれらのUIが「標準機能で実装出来る」ようになった時に、作り直しが発生する可能性があることですかね。これも今後のアップデートに期待したいと思っています。
4. 動画ファイルはアップロード出来ない
今回の模写では利用していませんが、動画ファイルをStudioにアップロードすることが現時点では出来ません。サイトTOPページのファーストビューなどで「背景動画」を利用するケースがありますが、これらの背景動画は「外部サービス(YouTube / Vimeo)」を利用して、アップロードした動画を埋め込む必要があります。
参考:Studioに動画を直接アップロードできますか? | Studio Help
参考:背景動画の設定方法 | Studio Help
5. スクロール連動のアニメーションは苦手
Studioでは要素に対してのアニメーションを設定することが可能です。リンク要素にマウスを重ねた時、クリックした時、要素が画面内に表示された時など、それぞれの状態変化やタイミングに合わせてアニメーションを実行できます。
しかし「スクロール量に応じた変化」や「無限に繰り返す」など、タイミングや変化が複雑になるアニメーションは苦手です。
とは言え、一見すると複雑なアニメーションも「組み合わせと工夫」をすることで、印象に残るアニメーションを実装されている、Studioで構築されたサイトも見かけますので、この点は今後実装方法を深堀りして、身につけていければと考えてます。
調べて知ったこと
次に「調べて知ったこと」に関してです。こちらはStudioの操作というよりも、ツールとしての対応に関して気になったことをまとめています。挙げる内容には事前に知っておきたい事柄について述べていますので、導入前に見ていただいて知っておいてもらうと、後々困ることが減ると思います。
1. Studioで作ったページデータはエクスポートできない
Studioはサイト内の各ページやCMSを利用して投稿したページデータを「エクスポート(データの持ち出し)」をすることが現状では出来ません。
エクスポートが出来ないことがデメリットに成りえる場面は、サイトリニューアル時など「Studio以外のプラットフォームを見当する時」に注意が必要ですね。
サイトの性質にもよりますが、メディアサイトなど日々コンテンツを投稿し、サイトコンテンツが膨大になっている場合は「過去記事の持ち出し」が困難ですので、新サイトへの持ち出しを行う場合や、将来的なプラットフォームの変更を希望されている場合は「コスト・期間・作業方法」の十分な検討が必要になります。
参考:CMS記事などのStudioのサイトデータを他のプラットフォームへ移行するためエクスポートしたいです | Studio Help
2. Studioで実装出来るフォームの機能について
Studioで実装出来る「フォームの機能」についても、以下の点で注意が必要になります。
【 フォームの機能について注意する点 】
- 送信前の「確認画面」が用意されていない。(送信完了画面は設定可能です。)
- ユーザー向けの「自動返信機能」が用意されていない。(※)
- フォームの「回答数」に上限が設けられている。
- 入力エラー時のエラーメッセージの編集が出来ない。
3.と4.については致し方がない部分もありますが、確認画面や自動返信機能が標準で用意されていないのは、利用するにあたって多少躊躇するポイントです。(個人的に自動返信機能は標準で実装しておいてほしい機能です。)
また、標準フォーム以外にも外部フォームサービス(例:HubSpot など)との連携も出来るので、フォームに求める機能と外部サービス利用の予算も含めて、状況に応じて検討する必要があります。
※ 自動返信機能については、「Zapier」という外部サービスとGoogleスプレッドシートを連携することで実装可能ですが、別途設定とZapierのアカウント作成が必要になります。
参考:フォーム送信時の自動返信メール | Studio Help
3. メールサーバーとしての機能は無い
Studioはメールサーバーとしての機能を持っていませんので、「独自ドメインのメール」を利用する際は、以下の対応をすることで利用が可能になります。
- 外部のメールサービスを契約する
- ドメイン取得サービスのDNS設定で必要なレコードを設定する
Studioで接続・公開している独自ドメインのメールアカウントを利用するにはどうしたら良いですか? | Studio Help
この部分がネックになるのは、別プラットフォームからStudioへの乗り換えのタイミングです。(サイトリニューアルのタイミングなど。)
企業で利用しているメールは「独自ドメインのメールアドレス」を利用されていることがほとんどだと思いますので、プラットフォーム移行後に「メールが使えない…」といったトラブルも発生しかねませんので、この部分は特に注意し対応を検討する事が必要になります。
4. ECサイトや会員サイトの構築には適さない
実質「作れない」と言うのが正しい回答かもしれません。
そもそもStudioには「ショッピングカート」や「決済機能」が備わっていませんので、ECサイトは作ることは出来ません。また、会員サイトについても「会員用ログイン機能」や「会員ユーザーの管理機能」も備わっていませんので、こちらについても作ることは出来ません。
これらの機能が必要なサイト制作に関しては、他のプラットフォームの利用を検討する必要があります。
メリットとデメリットをきちんと見極めることが大切
掘り下げればまだ細々とありますが、今回は実際に使ってみて「わかったこと」と「知ったこと」に絞ってまとめてみました。
「使ってみてわかったこと」で挙げた内容は、Studio利用に対してそこまで大きな課題では無く、それに準じた制作を行えば「回避出来る課題」だったりします。この部分については、将来的により使いやすいツールにアップデートされることを願っています。
「調べて知ったこと」で挙げた内容は、Studioを導入する際に「事前に理解」をしておくことが重要です。特に検討せずに安易に導入をすると、大きな失敗につながる点でもあるので注意が必要です。
Studio自体は便利なものであることに違いはありませんが、制作プラットフォームが持つ「メリットとデメリット」をきちんと見極めて判断をしていくことが大切ですね。
サイト制作に「Studio」はアリかナシか?
結論から言うと「アリ」です。
確かにデメリットにあたる部分も見受けられましたが、Studioの「制作プラットフォーム」としての完成度は高く、現在も多くのWebサイト制作で利用されている実績もありますので、その部分は揺るがないと思います。
また、サイト制作を開始する段階で利用するプラットフォームの見極めをしなければならない点は、Studioに限らずどんなプラットフォームに対しても言えることだと思います。
年始のご挨拶でも触れていますが、今年からサイト制作のプラットフォームの一つとして検討していますので、今回のサイト模写で得た学びを活かして、新たなサービス提供につなげていきたいと思います。
追記:参考にさせていただいた記事
今回記事を作成するにあたり、様々拝見しStudioに関する知識を勉強させてもらいました。特に参考にしていたのは公式の「Studio Help」ですが、それ以外にも制作会社様の記事も参考にさせていただきましたので、それらの記事もご紹介させていただきます。